
scrumwith.me
"No hassle Planning Poker" - Web based estimation tool for sprint planning.
This project was born out of frustration with the existing tools we were using for sprint planning at work, and a desire to do something fun with WebSockets. My teams had been using physical playing cards for the activity but that became more difficult as we expanded to more remote team members. We attempted to use a few online tools, but they were all clunky and most required some form of account sign-in for each person. I forget exactly how it transpired but I recall complaining one day about the tools and someone challenged me to make a better one. So, I did.
I set out with three main goals to design the software:
- Low friction - I wanted people to be able to join a planning session with as little friction as possible. At a minimum this required no sign-in required for participants. I also wanted to ensure people could drop out or join a session at any time, and I wanted it to work with whatever devices people had at hand. This could be phones, tablets, laptops, or desktops.
- Team experience - A local team around a conference table, a remote team, and a hybrid team should all have first-class experience. I didn't want there to be tradeoffs when deciding who to include in a planning session.
- Not commercialized - I had no desire to make money with this project. I just wanted something fun to build that would improve something my team and I did on a regular basis. This meant that I had to make sure it was cheap to run.

Functional Design
I decided very early that this would be a web-based application. Similar tools had dedicated mobile apps, but since I wanted ubiquitous access across devices, I ruled that out. I also wanted to keep with the playing card visual and this gave me an excuse to learn CSS transforms to animate cards flipping over.
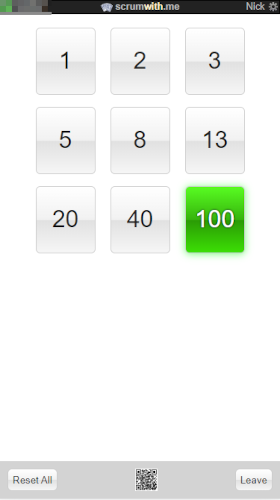
To address the no sign-in requirement, I borrowed a concept from our conference tool of the week and settled on a "session code" that could be easily shared and entered by anyone to quickly join. I furthered that idea by adding a QR code that could be used to quickly join from a mobile phone. I really just wanted to use QR codes for something other than rick-rolling.

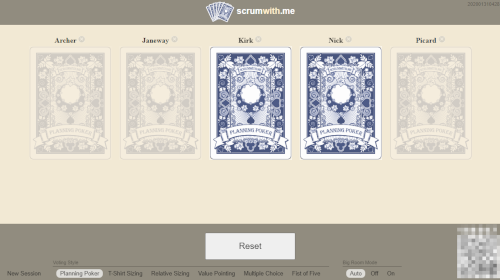
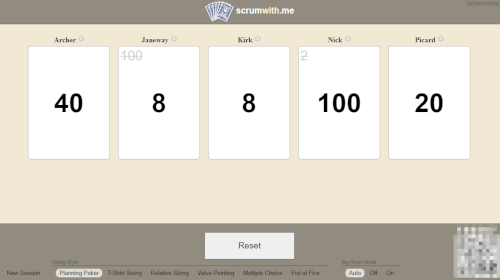
The last design element was the host screen. We always had a large screen in the conference room or a shared screen for remote teams and I wanted to have a dedicated view for showing the current state of the estimation session to encourage team discussion. This led to features like allowing people to change votes after hearing thoughts from other people. I also reluctantly added the ability to change your name which let folks have some fun. It's interesting to have a serious discussion when your team consists of: "Joe", "Not Joe", "Joe 2", "The Real Joe", and "J 🎉 O 🌮 E".
Some enhancements that came over time were the addition of alternative card sets which allowed for more activities: Multiple choice, ranked scoring, and my first external PR introduced Fist of Five. I also introduced a "Big Room" mode which was intended to be used by large groups (think 50 to hundreds). This mode traded the visual card rendering on the host screen for a score board that summarized the current state of the vote and the average result.
Technical Design

When deciding how to build this I had a couple of constraints. The primary one was that it needed to be cheap. I wanted to host it in AWS with my other projects and I didn't want to pay for a database. So... local / in memory data store. The second constraint was that I really wanted to use web sockets to solve this problem. That meant Lambda wasn't going to be a good fit.
I decided to build the server component as a Node.js/Express application which I deployed to a shared EC2 instance. I started out with just an in-memory data structure to hold all the session information. Later after load testing I found that this model (with a single running instance) handled orders of magnitude more traffic than I intended, so I stuck with it. Being that this was a free service, I was ok with a best effort uptime and didn't prioritize multi-instance support. Data durability was also a non-issue. In the event that the server restarts, clients will reconnect to the same session and re-send all relevant data.
For the client application, I chose to build around Angular which was the latest thing I was using. I used Socket.io for server communication and treated it basically like a chat room. Each client synced its state with the session room and the host client renders the aggregate results.
- Source code for the project on GitHub
- Try Me! - scrumwith.me